PROLOGUE
I'm an aviator. Ok, not really. But I do wear glasses and own a drone quadcopter. The point is I drive something that flies.
HOW LOW CAN YOU GO?
For as long as I can remember I've wanted to _______. But I have a short attention span. It doesn't help I'm attracted to shiny objects. So along the way of my life I've half started a lot of things. But now that I'm an OldPa (a term I remember from an old Lionel Barrymore as grandfather movie) I have a little more disposable income.
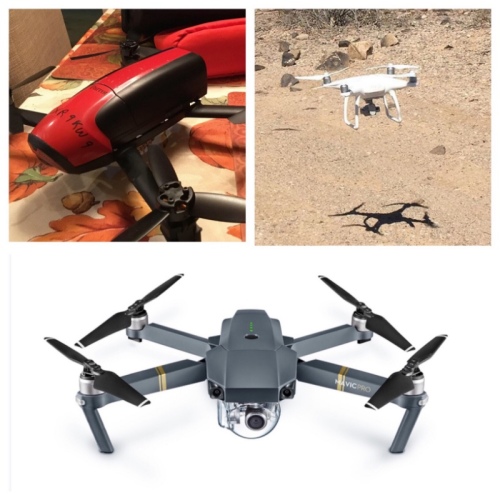
So the other day I used some to buy a Parrot Bebop 2 drone. I needed one to respond to an RFP (Request For Proposal). Now that I've responded I have a cool red toy to play with.
Speaking of play, I like to have fun while learning. One way I have tons-o-fun learning is by participating in EdCamps. In a nutshell they're gatherings of teachers where everyone is a genius. I've lost count of how many I've participated in. Anyway, at one of them I noticed how learning can be influenced by environment. I was in a first grade classroom. Not only was everything small, like models I glued together as a boy, most things in the room were scaled down, maybe 3:1. I had expected that.
What I hadn't expected was how low things on the wall were. I'm 6 feet and 5 inches tall. I had to look down at learning aids placed on the walls. Something a six year old looked straight into I had to peer down at. This has AHA! moment kick-started my thinking on learning environments.
THE TOPS OF THINGS
When I spun up the props on my Bebop and got it about three metres in the air I saw a whole new world. Tall as I am I mostly look down at things. Of course I look up at stuff too. But being a creature of habit I tend to not really notice the usual stuff around me. Taking a look at my surroundings from higher up than usual really opened my eyes. Cliche though it may be to say I saw a whole new world it's true.
RETRACING OLD STEPS
Cactus tops, tree tops, house tops, my bald head are all things the drone and me have captured. I don't expect the novelty to wear off for a while.
In 1977 I entered active duty with the US Navy. I did a lot of traveling over the next six years. One of my more memorable trips was driving my then new Toyota Celica from Corry Station near Pensacola, Florida to my boyhood home in California. The 2209 mile trip took me around 44 hours. I remember bits and pieces of sights along the way. What I remember most though was how big and diverse the southern United States is.
In seven days I start driving from my home in Arizona to a conference in Orlando, Florida. I'll be in my new Honda CR-V. I expect to make a lot of stops along the way. I'm looking forward at what the drone's view reveals.
EPILOGUE
What the drone really does is expand my view just a little bit. My eyes are almost 40 years older than they were in '77. It occurred to me just now how Google Earth lets me look down. The drone makes it more personal, so much more up close. I think that's what an aviator might feel flying through the air. I'm not a passenger peering out a window at the world going by. I'm choosing the path and experience what's coming up.